This video covers how to configure the behavior of fields in SharePoint forms using SPEasyForms, for instance you can configure autocomplete or cascading lookups. Continue reading “Configuring Field Adapters with SPEasyForms”
Tag: JavaScript
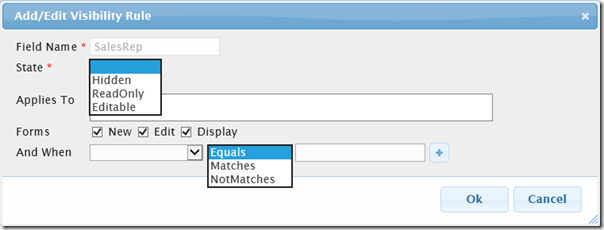
Conditional Visibility in SPEasyForms Video
Note: It is important to recognize that field visibility is not a security mechanism. No front-end only solution can be appropriately applied to hard security requirements. It can be useful in applying business rules.
This video will show you how to use SPEasyForms to make fields read-only or hidden in SharePoint forms based on various conditions. Continue reading “Conditional Visibility in SPEasyForms Video”
Configuring the Layout of SharePoint Forms with SPEasyForms Video
This video shows how to use SPEasyForms to rearrange the layout of OOTB SharePoint forms. Continue reading “Configuring the Layout of SharePoint Forms with SPEasyForms Video”
SPEasyForms: Wizard Container Implementation Details

Continue reading “SPEasyForms: Wizard Container Implementation Details”
SPEasyForms Introduction and Installation Video
This video provides a brief introduction to what SPEasyForms is all about, where to get it, how to install it and some installation gotchas. Continue reading “SPEasyForms Introduction and Installation Video”
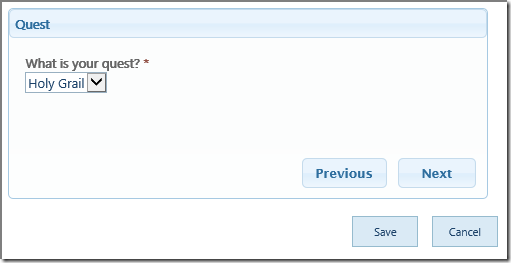
SPEasyForms: Wizard Container User Guide
This is the end-user documentation for the new Wizard container built in to the AddOns v2014.01.15 package for SPEasyForms. I’ll follow up quickly with another post explaining the implementation details for developers.
The Wizard container is kind of a special case. Unlike Tabs or Accordion, I really only see the wizard container as useful if most, or ideally all, of the fields are on it. It allows you to paginate a form so users can step through it. Continue reading “SPEasyForms: Wizard Container User Guide”
SPEasyForms: Lookup Detail Adapter User Guide
This post will serve as the documentation for the new Lookup Detail Adapter for SPEasyForms. This adapter is available in AddOns v2014.01.14, and provides the following functionality:
- You can tie a field to another lookup field in the list and another column in the lookup list.
- When the lookup field’s value changes, the corresponding data from the other column in the lookup list is copied into the field with the adapter.
- Currently, this adapter can be applied to fields of type SPFieldText, SPFieldNote, SPFieldMultiLine, SPFieldChoice, SPFieldMultiChoice, SPFieldDateTime, SPFieldBoolean, SPFieldURL, SPFieldUser, SPFieldUserMulti, SPFieldNumber and SPFieldCurrency.
Note that since the data from the lookup list is duplicated in the current list, this adapter is only appropriate for situations where what you want is a snapshot of what the data was at the time when the form is filled out. The data is not updated when the data in the lookup list changes; it is only updated when the selected value of the lookup field in the list item changes.
Continue reading “SPEasyForms: Lookup Detail Adapter User Guide”
SPEasyForms: HTML Snippet Container User Guide
Continue reading “SPEasyForms: HTML Snippet Container User Guide”
Extending SPEasyForms Visibility Rules
- Comparison operators for >, >=, <, <=, and !=
- State handlers to highlight a field in various colors
First SPEasyForms Plug-in, DefaultToCurrentUserAdapter
To demonstrate writing a plug-in for SPEasyForms, I’m going to write a pretty simple adapter that can be applied to user fields and adds the functionality to default the field value to the currently logged on user on new forms. It’s not just simple enough to provide a good sample for explaining creating plug-ins, it’s also something that customers ask me for pretty frequently. This post is going to explain the JavaScript behind the plug-in. The source code download will be a full-fledged no code sandbox solution, but if you need an explanation of the solution or packaging see my previous post Anatomy of a No Code Sandbox Solution; I’m not going to explain that again here.
Continue reading “First SPEasyForms Plug-in, DefaultToCurrentUserAdapter”