
Continue reading “SPEasyForms: Wizard Container Implementation Details”

Continue reading “SPEasyForms: Wizard Container Implementation Details”
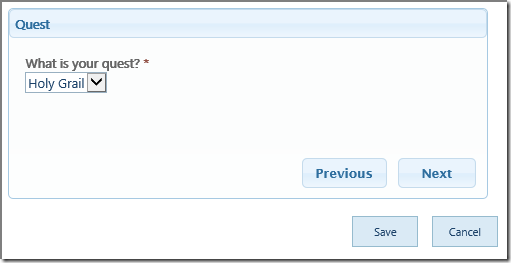
This is the end-user documentation for the new Wizard container built in to the AddOns v2014.01.15 package for SPEasyForms. I’ll follow up quickly with another post explaining the implementation details for developers.
The Wizard container is kind of a special case. Unlike Tabs or Accordion, I really only see the wizard container as useful if most, or ideally all, of the fields are on it. It allows you to paginate a form so users can step through it. Continue reading “SPEasyForms: Wizard Container User Guide”
This post will serve as the documentation for the new Lookup Detail Adapter for SPEasyForms. This adapter is available in AddOns v2014.01.14, and provides the following functionality:
Note that since the data from the lookup list is duplicated in the current list, this adapter is only appropriate for situations where what you want is a snapshot of what the data was at the time when the form is filled out. The data is not updated when the data in the lookup list changes; it is only updated when the selected value of the lookup field in the list item changes.
Continue reading “SPEasyForms: Lookup Detail Adapter User Guide”
Continue reading “SPEasyForms: HTML Snippet Container User Guide”
Scott Shearer and I were at SharePoint Saturday VA Beach this past weekend, which was an excellent event. Scott did a few different presentations including one on SPEasyForms, which drew a pretty big crowd and was pretty well received. After the presentation Scott opened the floor for questions, which quickly got a little deeper into the implementation details than he was expecting so I got up and fielded some questions. One of the questions was if you pass in request parameters, can SPEasyForms initialize form fields from the values? The answer was no, but it wouldn’t be that hard to implement and this is a very common request in SharePoint forums. In fact, I’m going to need this kind of functionality for some of the improvements I envision for SPEasyForms in the future.
Continue reading “Initializing Field Values through Request Parameters using SPEasyForms”
To demonstrate writing a plug-in for SPEasyForms, I’m going to write a pretty simple adapter that can be applied to user fields and adds the functionality to default the field value to the currently logged on user on new forms. It’s not just simple enough to provide a good sample for explaining creating plug-ins, it’s also something that customers ask me for pretty frequently. This post is going to explain the JavaScript behind the plug-in. The source code download will be a full-fledged no code sandbox solution, but if you need an explanation of the solution or packaging see my previous post Anatomy of a No Code Sandbox Solution; I’m not going to explain that again here.
Continue reading “First SPEasyForms Plug-in, DefaultToCurrentUserAdapter”