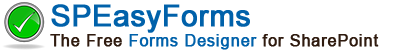
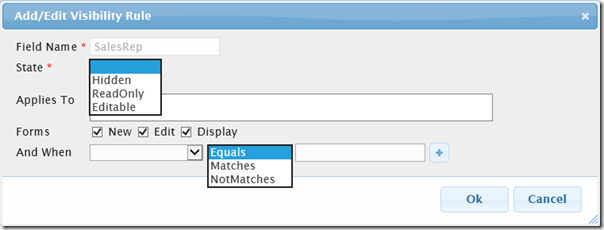
- Comparison operators for >, >=, <, <=, and !=
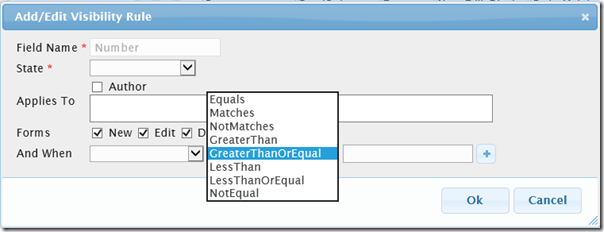
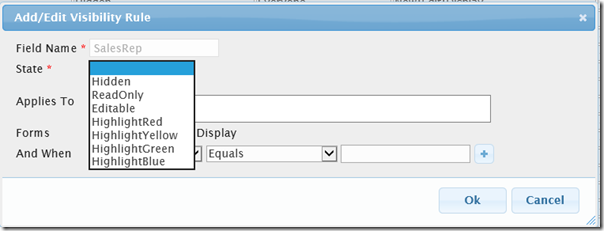
- State handlers to highlight a field in various colors
// return without doing anything if SPEasyForms has not been loaded if (!$ || !$.spEasyForms) return; // shorthand alias for SPEasyForms instances we're going to need var visibilityRuleCollection = $.spEasyForms.visibilityRuleCollection; var utils = $.spEasyForms.utilities; // utility method to extend without overwriting existing properties if (!utils.extend) { utils.extend = function (destination, source) { for (var property in source) { if (!(property in destination)) { destination[property] = source[property]; } } return destination; }; } // utility method to determine if a string is a valid date if (!utils.isDate) { utils.isDate = function (value) { var date = new Date(value); return (date instanceof Date && !isNaN(date.valueOf())); }; }
// each method will appear in the comparison operator drop down of // the add/edit visibility rule dialog (in title case) var comparisonOperators = { greaterThen: function (value, test) { if (utils.isDate(value) && utils.isDate(test)) { return (new Date(value)) > (new Date(test)); } return (value > test); }, greaterThenOrEqual: function (value, test) { if (utils.isDate(value) && utils.isDate(test)) { return (new Date(value)) >= (new Date(test)); } return (value >= test); } };
// replace the visibility managers comparison operators with mine, doing it this way // makes my new operators take a back seat to ones already defined in SPEasyForms proper. utils.extend(visibilityRuleCollection.comparisonOperators, comparisonOperators);
if (!utils.highlight) { utils.highlight = function (rowNode, backgroundColor) { // if our class hasn't already been added to the head if ($("table.ms-formtable").attr("data-visibility" + backgroundColor) !== "true") { // add a class to the head that defines our highlight color $("head").append("<style>.speasyforms-" + backgroundColor + " { background-color: " + backgroundColor + "; }</style>"); // add an attribute to the form table to indicate we've already added our class $("table.ms-formtable").attr("data-visibility" + backgroundColor, "true"); } // add our class to all table cells in the row, also indicate which class was added with // data-visiblityclassadded so the visibility manager can undo our changes when state // is changing rowNode.find("td").addClass("speasyforms-" + backgroundColor).attr( "data-visibilityclassadded", "speasyforms-" + backgroundColor); }; }
// each method will be available in the state drop down of the // add/edit visibility rule dialog (in title case) var stateHandlers = { highlightRed: function (options) { utils.highlight(options.row.row, "Red"); }, highlightYellow: function (options) { utils.highlight(options.row.row, "Yellow"); }, highlightGreen: function (options) { utils.highlight(options.row.row, "SpringGreen"); }, highlightBlue: function (options) { utils.highlight(options.row.row, "Aqua"); } }; // replace the visibility managers state handlers with mine, doing it this way // makes my new operators take a back seat to ones already defined in SPEasyForms proper. utils.extend(visibilityRuleCollection.stateHandlers, stateHandlers);
Once again, we need to merge our state handlers into SPEasyForms state handlers. And once its installed we should see a lot more states available to us in the add/edit visibility rule dialog:
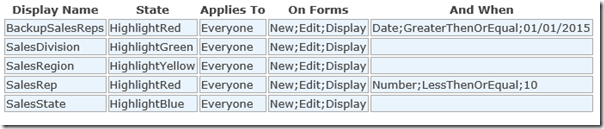
Now we can create visibility rules that look like:
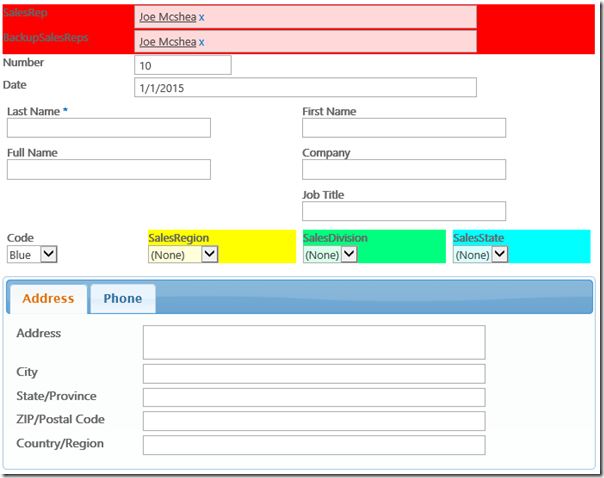
And our form should look something like:
Now don’t get the wrong idea; I don’t even think this is particularly pretty, it was just an easy demonstration of what can be done with state handlers. That’s all there is to our extension for SPEasyForms Visibility Rules. Visibility rules provides the easiest extension point for SPEasyForms, because there is no UI to code. You don’t have to write a dialog that captures user input and stores it somewhere in the configuration. It’s also the least flexible for the exact same reason. For instance, you could do highlighting as a Field Control Adapter instead, in which case in your dialog box you could ask the user what color they want it to be, and they’d have the whole range of HTML colors available to them in a single adapter implementation instead of just 4 hard coded state handlers. But then you also wouldn’t be able to decide if you should apply highlighting based on some complex Boolean logic like you can with visibility rules. Which makes sense depends on your requirements, but as a general rule if all you want to do is formatting rather than changing the behavior of a field, and you don’t need the formatting to be configurable, a state handler may be the easy way to go. The complete solution can be downloaded with the latest downloads package of SPEasyForms.AddOns from my CodePlex site, as either a ready to deploy WSP or in source code form. Hope you like it!