This post will serve as the documentation for the new Lookup Detail Adapter for SPEasyForms. This adapter is available in AddOns v2014.01.14, and provides the following functionality:
- You can tie a field to another lookup field in the list and another column in the lookup list.
- When the lookup field’s value changes, the corresponding data from the other column in the lookup list is copied into the field with the adapter.
- Currently, this adapter can be applied to fields of type SPFieldText, SPFieldNote, SPFieldMultiLine, SPFieldChoice, SPFieldMultiChoice, SPFieldDateTime, SPFieldBoolean, SPFieldURL, SPFieldUser, SPFieldUserMulti, SPFieldNumber and SPFieldCurrency.
Note that since the data from the lookup list is duplicated in the current list, this adapter is only appropriate for situations where what you want is a snapshot of what the data was at the time when the form is filled out. The data is not updated when the data in the lookup list changes; it is only updated when the selected value of the lookup field in the list item changes.
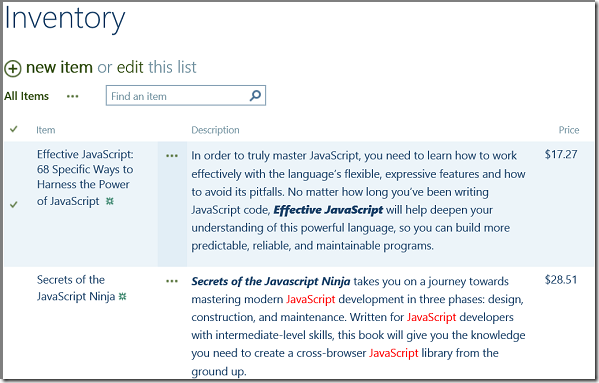
A natural example of how this might be useful is a shopping cart. Say you had an Inventory list that looks like:
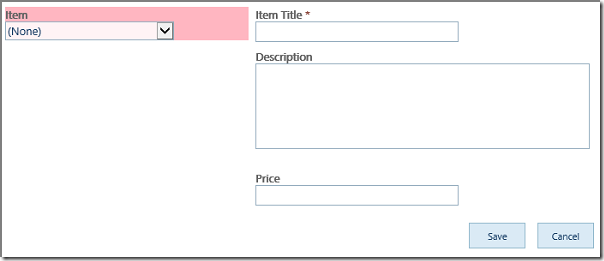
And you have a list named Cart whose new form looks like:
I’ve already done some SPEasyForms configuration on this list. I’ve created a simple master/detail type form, with a lookup on the left (highlighted in red) and 3 detail fields on the right. What I want is to have the 3 fields on the right get populated from the lookup list when an item is selected on the left, and I also want these 3 fields to be read only. The Select an Item field is a lookup to the Inventory list, and the goal is that the Item, Description, and Price fields will be mapped to the Item, Description, and Price fields in the Inventory list using the Lookup Detail Adapter.
The types of these fields are the same in both lists; Single-Line Text, Multi-Line Text, and Currency. This is not strictly required in any way, but for best results the source and destination fields should be the same type. This means not only the same SPFieldType, but also that the fields should be configured the same, in other words the Description field is configured for enhanced rich text in both lists and the Price field is configured for US currency format in each list. If your fields are not the same type and/or are not configured the same in both lists, your mileage may vary. And I will be unsympathetic to issues raised, because type mismatches are allowed but not supported, or at least not guaranteed to work the way you might expect. There are just too many combinations to try to address, for instance what is the expected result of mapping a currency field to a user field? I’d expect it not to work very well, which it won’t, so it’s working as designed and just don’t do that please.
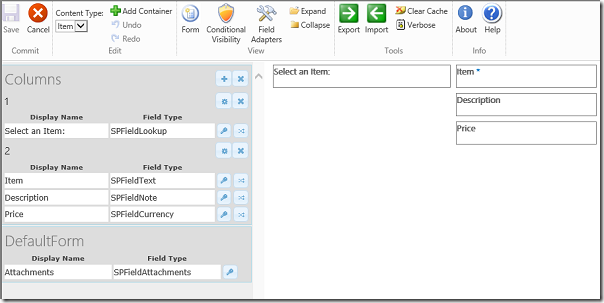
So my initial SPEasyForms configuration looks like this:
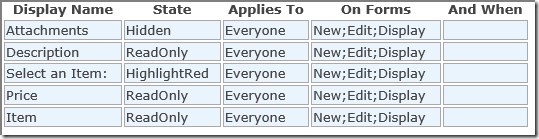
With the following visibility rules:
Now we’re ready to configure our Lookup Detail Adapters, so follow these steps to configure the Item field as a lookup detail:
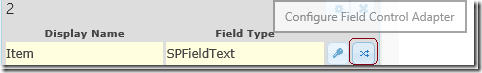
- Click the configure field control adapter button next to the Item field:
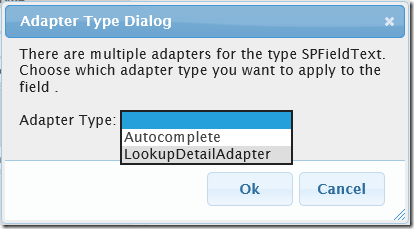
- Select LookupDetailAdapter from the list of available adapters:
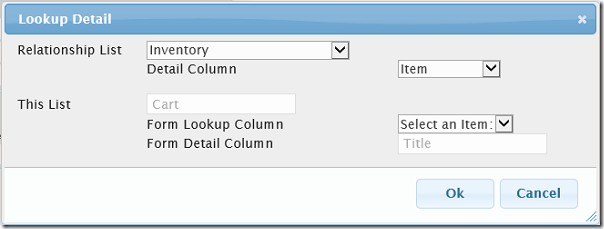
- Select Inventory as the relationship list, Item as the detail column (the column in the lookup list), and Select an Item: as the form lookup column (the lookup field whose change event will trigger refreshing the form detail column):
- Hit the Ok button.
- If you saved now, you would be able to see your work in action, but we may as well setup the Description and Price fields. They are setup exactly the same except the detail column is mapped to the Description and Price fields in the lookup list respectively.
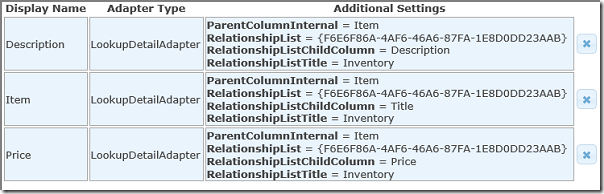
- Now we’re done and the adapters should look like:
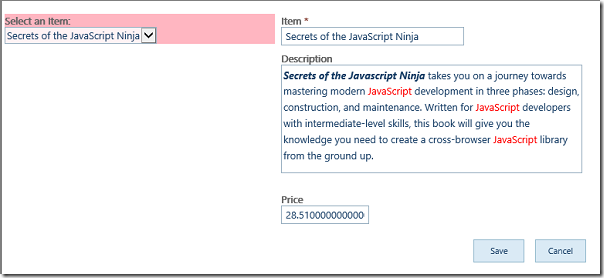
Now if you go to the new form and select ‘Secrets of the Javascript Ninja’ on the left, it will fill in the inputs to the right like so:
But we’re still missing something, the fields on the right were supposed to be read only. I was originally going to put a checkbox on the adapter dialog for if you wanted the field read only, and make it read only in the adapter transformation. But that turned out to be kind of buggy and conflicted with the conditional visibility rules, which execute at an earlier stage of the transformation, so I ripped that out. As a result, if you want it read only, you’ll need to configure conditional visibility rules separately, like so:
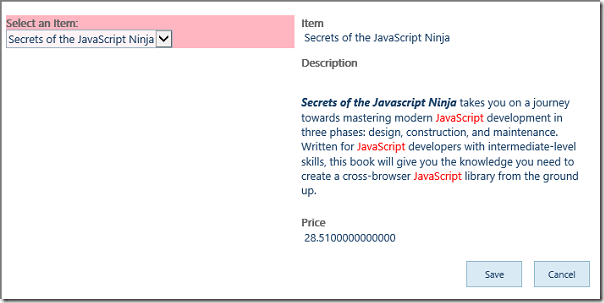
Now if you go to the new form and select ‘Secrets of the Javascript Ninja’ on the left, it will fill in the inputs to the right and they’ll be read only like so:
And that about does it for my first crack at a Lookup Detail Adapter. Hope you like it and as always feedback is welcome.












Everything is very open with a really clear clarification of the issues.
It was really informative. Your website is useful. Thank you for sharing!
Thanks for the feedback and I’m glad you’re finding it useful. You should get some kind of door prize for being my first comment. It’s always tough to tell if you’re being clear until you get some feedback 8)
Hi Joe! Is it possible to configure a Cascading Lookup against a List located in a different site? In my case, I’m trying to configure the Cascading Lookup in a form located in a subsite with a SPList located in the root site of the same site collection. Thanks for your feedback!
There is no way to configure this in SPEasyForms right now. It is supported by SPServices, so I could add it, but it would be a non-trivial amount of work. If you want it, you can enter an issue on the codeplex site, but I have limited cycles to work on SPEasyForms at the moment so not sure when I’d get to it. If you’re a JavaScript coder at all, you could code it yourself. You just have to specify relationshipWebURL in the configuration you pass into $().SPServices.SPCascadeDropdowns. You also have to make sure all of your form users will have access to the relationship list. Finally, I think it would even work across site collections as long as both site collections are in the same domain, so not host-named site collections (otherwise you would have CORS issues).